

Compare Creately and MoqupsComparison | |
|---|---|
CreatelyCreately is the world's 1st work management platform that runs on a smart visual canvas. Find out more | MoqupsMake wireframes, mockups, diagrams, charts, and prototypes within one creative context. Find out more |
| Try Creately | Try Moqups |
| Why you should consider it | |
|---|---|
|
|
| What are the benefits? | |
| |
| Things to look out for | |
| |
| Who is it for? | |
|
|
| Features | |
Keep up to date about IT Service Management offers like Creately
PrivacyCreately is the world's 1st work management platform that runs on a smart visual canvas.

With Creately, you get intelligent diagramming and powerful whiteboard collaboration keeps everyone on the same page.
Design better systemsA free-form visual canvas to go from architecture to implementation with full traceability. |  |
Integrate & Extend Your Other AppsBring data from any app, visualize with 2-way sync in Creately, and add more fields to that data. |  |
A New Way To WikiThe canvas is the context. Keep your daily tasks, wikis, resources, and everything you need to run your organization in one place. |  |
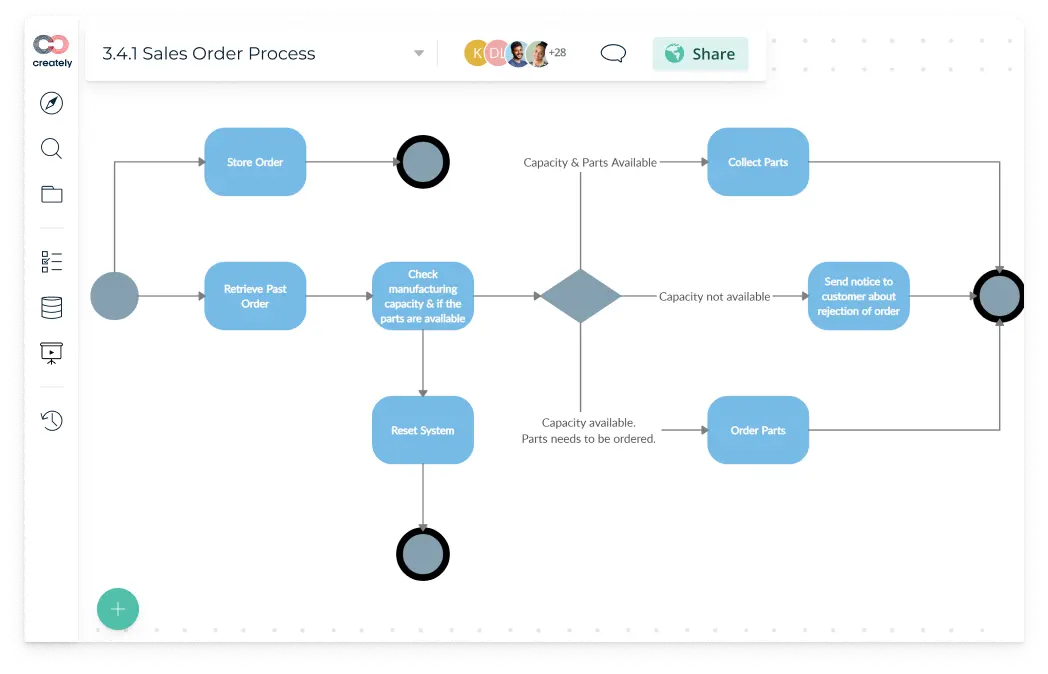
Business Process Modeling Notation (BPMN) is a graphical representation for specifying business processes in a workflow. It is a standardised notation that is used to visually represent the flow of activities and tasks that make up a process.

BPMN is used to document and communicate business processes in a way that is easy to understand and can be used to improve process efficiency. BPMN diagrams are used to model the flow of activities and tasks in a business process, and can be used to identify potential areas for improvement.
BPMN provides a number of benefits, including:
An all-in-one online design platform that's smart, simple and fast.
Envision, test and validate your ideas with quick wireframes and detailed mockups.
Explore and iterate as your team builds momentum - moving seamlessly from lo-fi to hi-fi as your project evolves.

Capture concepts and give direction to your projects with our professional diagramming tools.
Create site-maps, flowcharts, storyboards - and jump effortlessly between diagrams and designs to keep your work in sync.

Create a functional prototype by adding interactivity to your designs.
Simulate the user experience, uncover hidden requirements, find dead ends, and get final sign-off from all stakeholders before investing in development.

Keep everybody on the same page, providing feedback at every stage of the design process.
Hear all voices, consider all options - and establish consensus - by editing in realtime and commenting directly on the designs.
